Digital poetry and text glitching
Digital poetry is that part of literature which is concerned with poetic forms of expression which are mainly computer aided. I am using the term in a strong sense here, i.e. I am thinking about generative poetry, hypertext poetry, and for this occasion in particular digital visual poetry. In general, the relation between the (graphical) sign used to represent a word and its actual meaning in a poetic text is a very interesting (and crucial) one. Indeed, the way words are represented can be an integral part of the aesthetic value of a piece of literary text, poetry in this case. Just think about the beautiful art of Chinese calligraphy, for example. It is then not surprising that poetry, as many forms of digital art, can be glitched* too. I have written about glitch art already, and we can use a couple of ideas and methodology from there. One way to glitch a piece of poetry would be to introduce orthographic anomalies/errors in the text to get for instance something like**
“SnOww i% my s!hoooe
AbanNdo;^^ed
Sparr#w^s nset”
At this stage we are working mainly with the signifier, but in a way which doesn’t take into account the actual spatial representation of the text itself. (Yes, the text is actually represented already, I’m being a bit sloppy here.)
More in the direction of digital visual poetry, we can work with properties of the visualized text: the position of the actual characters involved, for instance. The graphical atoms will be then the characters forming the words in the text, in this case, and we introduce perturbations to their positions in space, and some other visual artifacts. To achieve this, we can regard the various lines of text, which are of type String, as array of characters, and display them. We have then to take care of the length in pixels of each character with the function textWidth(), in order to be able to display the various lines of text.
Here’s how a simple Processing code inspired by these ideas would look like:
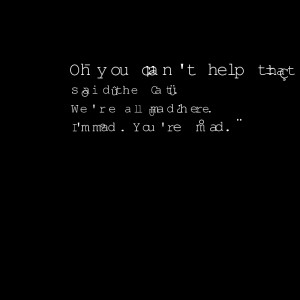
String[] text = {"Oh you can't help that,", "said the Cat.", "We're all mad here.", "I'm mad. You're mad." };
int size = 48;
int index = 0;
void setup(){
size(800, 800);
background(0);
textAlign(CENTER);
font = loadFont("TlwgTypewriter-48.vlw"); //You can create fonts with Tools/Create Font in Processing
textFont(font, size);
for (int i = 0; i < text.length; i++){
float posx = 200;
float posy = 200 + i * 50;
for (int j = 0; j < text[i].length(); j++){
textSize(size);
text(text[i].charAt(j), posx, posy);
posx = posx + textWidth(text[i].charAt(j)) +random(-10, 10);
if (random(0.0, 1.0) < 0.3){
size = size + int(random(-10, 10));
glitch(posx, posy);
}
}
}
}
void draw(){
}
void glitch(float x, float y){
char c = char(int(random(130, 255)));
text(c, x + random(-10, 10), y + random(-10, 10));
}
You would get something like this
I have been lazy, and introduced the array of strings directly in the code: an easy (but instructive) variation would be to load a piece of text from a .txt file, and parse it to obtain the individual lines.
Finally, we could work at a third layer of graphic “deepness”: we could consider the whole text as an image, and use the ideas in the previous post to glitch it. This is left to you as an interesting exercise.
Most importantly: never contradict the Cheshire Cat, mind you. 😉
*I avoid using the term “hacked”, since nowadays it is practically and culturally meaningless. Someone suggested “hijacked”, which I prefer.
** Thanks to Kerouac for the raw material to esperiment with.
comment
Please Leave a Reply
TrackBack URL :


Thank you for this detailed description — it has helped me map the rich field of digital poetry and text morph-glitching.