Mondrian and recursion
As I mentioned more than once in this blog, one shouldn’t abuse object oriented programming. There is still a lot of beautiful art generated with a few lines of code. I hope the following Processing sketch, inspired by the geometric minimalism of Piet Mondrian, falls in this category
int num = 5;
void setup() {
size(600, 800);
background(0);
cols = new color[num];
for (int i = 0; i < num; i++) {
cols[i] = color(int(random(0, 255)), int(random(0, 255)), int(random(0, 255)));
}
strokeWeight(1.5);
for (int i = 0; i < 10; i++) {
// rotate(i * 0.1 * 2 * PI);
Mondrian(0, width, height);
}
}
void draw() {
}
void mousePressed() {
fill(255, 255);
rect(0, 0, width, height);
for (int i = 0; i < 10; i++) {
for (int j = 0; j < num; j++) {
cols[j] = color(int(random(0, 255)), int(random(0, 255)), int(random(0, 255)));
}
// rotate(i * 0.1 * 2 * PI);
Mondrian(0, width, height);
}
}
void Mondrian(float x, float len1, float len2) {
if (len1 > 20 & len2 > 20) {
pushMatrix();
translate(x, 0);
color c1 = cols[int(random(0, cols.length))];
if (random(0.0, 1.0) < 0.5) {
float x_new = random(0, len1 * 0.5);
fill(c1, 255);
rect(0, 0, x_new, len2);
Mondrian(x_new, len1 - x_new, len2);
} else {
float len_new = random(0, len2);
fill(c1, 255);
rect(0, 0, len1, len_new);
Mondrian(0, len1, len_new);
}
popMatrix();
}
}
It is essentially based on recursion, and exploits again the idea of a grid, even if in a conceptually different way from the latest post.
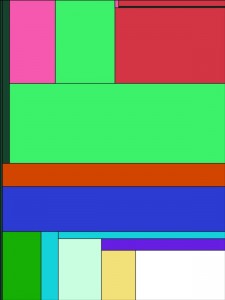
If you run the code, you should get something like this
I suggest you uncomment the line which contains the rotate call. 
Also, here’s an exercise: modify the function Mondrian() in such a way that the same color is never chosen in successive iteration.
Remark: In his neoplastic paintings, Mondrian used mostly primary colors and white, with white being usually predominant. Moreover, he used thicker lines. Try to modify the code above to achieve the same effect.