Floating
Here’s a code which uses the idea of a “particle system”, i.e. a system which consists of a number of objects (which may vary with time) interacting among themselves, and with their environment. In this case, I have just used 3 particles which are subject to a centripetal force, and that repulse each other. Once you set up a basic interaction system, you can think about how to represent at each time the data produced by the system: in this case I have choose to draw for each particle a rotating line, whose properties, like its transparency, depend on some other parameters (distance from the center).
The interesting thing about using particle systems to make visual art is that in principle one is dealing with a “parameter space”, which doesn’t need to be mapped via the intuition which it was built in the first place with: in other words, there’s no need to represent the objects as actual particles (with positions, velocity, etc.), but one can consider the system as a machine that produces data, to be then represented in the way one artistically feels like. The advantage of using a particle system is that all these data will evolve according to some dynamical evolution which is (in general) not totally random, giving rise to patterns in the final artistic outcome.
Agent[] point=new Agent[d];
void setup(){
randomSeed(90);
size(500,500);
background(255);
for (int i=0;i<d;i++)
{
point[i]= new Agent(random(10,width),random(10,height),random(-1.5,1.5),random(-1.5,1.5));
};
};
void draw(){
for (int i=0;i<d;i++)
{
point[i].resetrep();
for (int j=0;j<d;j++)
{
if (i!=j) point[i].interact(point[j]);
};
};
for (int i=0;i<d;i++)
{
point[i].applyForce();
point[i].move();
point[i].paint();
};
};
class Agent{
PVector loc;
PVector vel;
PVector rep;
float alpha;
int tran;
float l;
float mag=0;
Agent(float _locx,float _locy, float _velx,float _vely){
loc=new PVector(_locx,_locy);
vel=new PVector(_velx,_vely);
rep=new PVector(0,0);
alpha=0;
tran=10;
l=random(20,50);
};
void resetrep(){
rep.x=0;
rep.y=0;
}
void interact(Agent other){
PVector reps=PVector.sub(loc,other.loc);
float m=reps.mag();
reps.normalize();
reps.mult(3/(m+0.0001));
rep.add(reps);
};
void applyForce(){
PVector force=new PVector(random(-0.02,0.02),random(-0.02,0.02));
force.limit(1);
PVector radial=new PVector(-loc.x+width/2,-loc.y+height/2);
mag=-radial.mag();
radial.normalize();
radial.mult(0.022);
force.add(radial);
force.add(rep);
vel.add(force);
vel.limit(6);
};
void move(){
loc.add(vel);
alpha+=2;
};
void paint(){
stroke(int(mag/10),int(mag/10),int(mag/10),int(abs(sin(radians(alpha)*0.1))*10));
pushMatrix();
translate(loc.x,loc.y);
rotate(radians(alpha));
line(-20,0,-20+mag/10+l*(1+abs(sin(radians(alpha)*0.1))),0);
popMatrix();
};
};
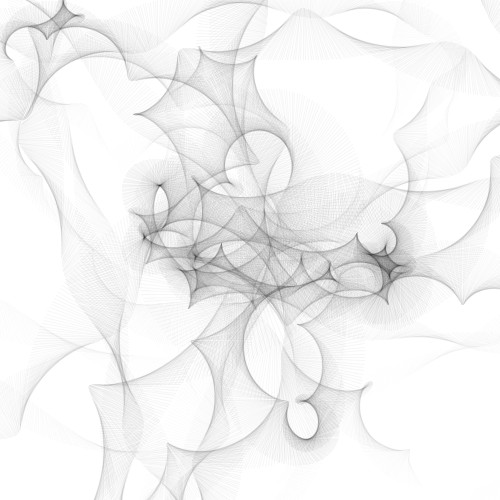
Here’s a screenshot of the animation after a few seconds.

Please Leave a Reply
TrackBack URL :
